Session Start Buttons: Default vs Custom
You can also fully integrate Surfly into your web application by adding the widget to it. This way, your customers can launch a co-browsing session directly from your web applications. You achieve this by adding the Surfly widget to your webpage.
Default “Get Live Help” button and Pop-ups
Your customers can start Surfly sessions and connect with your agents by clicking on a "Get Live Help" button on your web application. You can easily add this button to your web application by using the widget.

Customizations are available for the default button and pop-ups. You have the option to enable or disable the default pop-ups, hide the button, or activate a stealth mode where customers need to press CTRL+Enter to start sessions. This feature allows you to keep the Surfly functionality discreet, and agents can instruct specific customers to use it.
Custom button and Pop-ups
For those who prefer a more tailored approach, it is possible to make low to medium level front-end coding adjustments. For instance, you may want to customize the appearance of the default button and pop-ups to match your desired look and feel. Additionally, you might want to display confidence-building pop-ups or require customers to agree to terms and conditions before starting sessions.
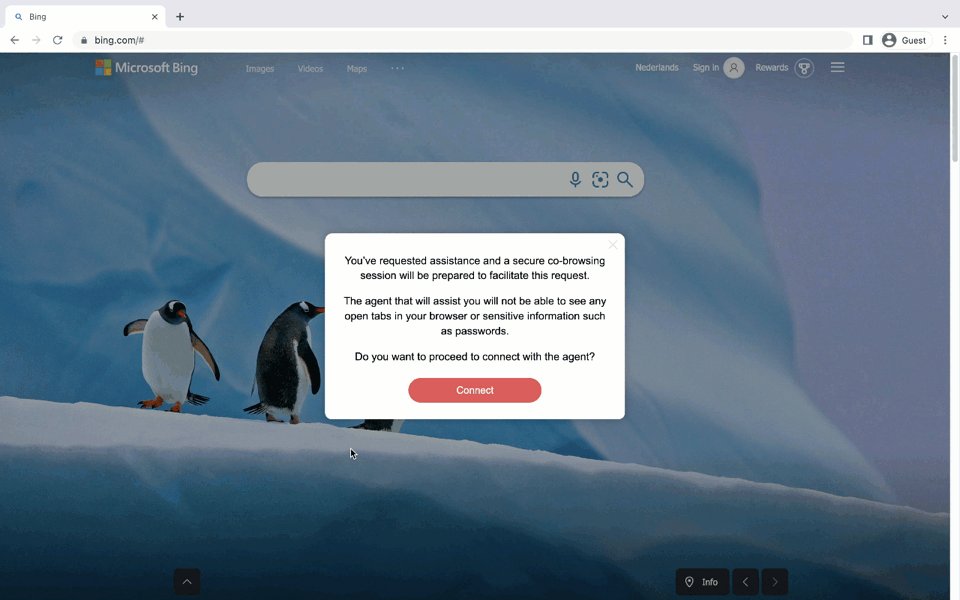
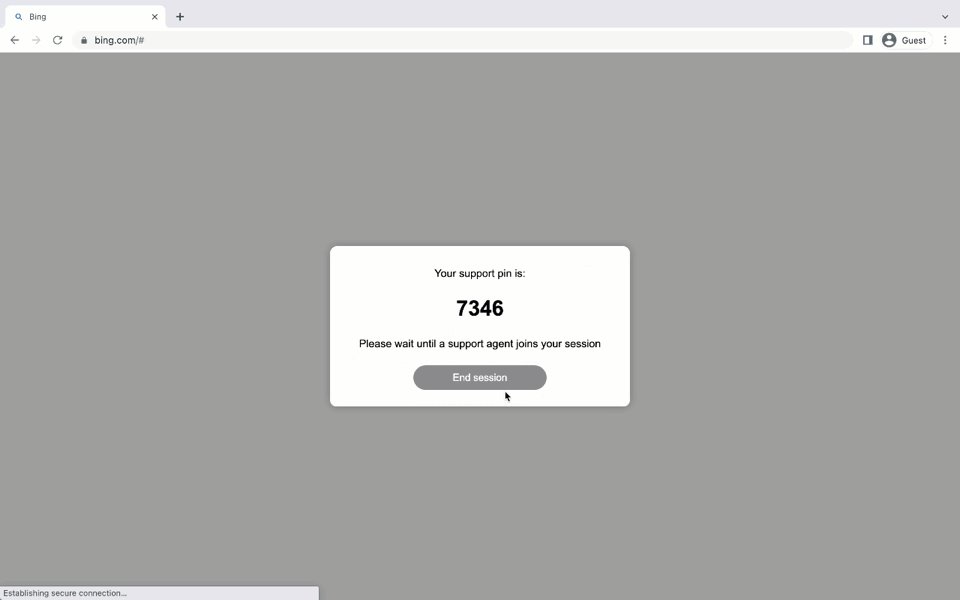
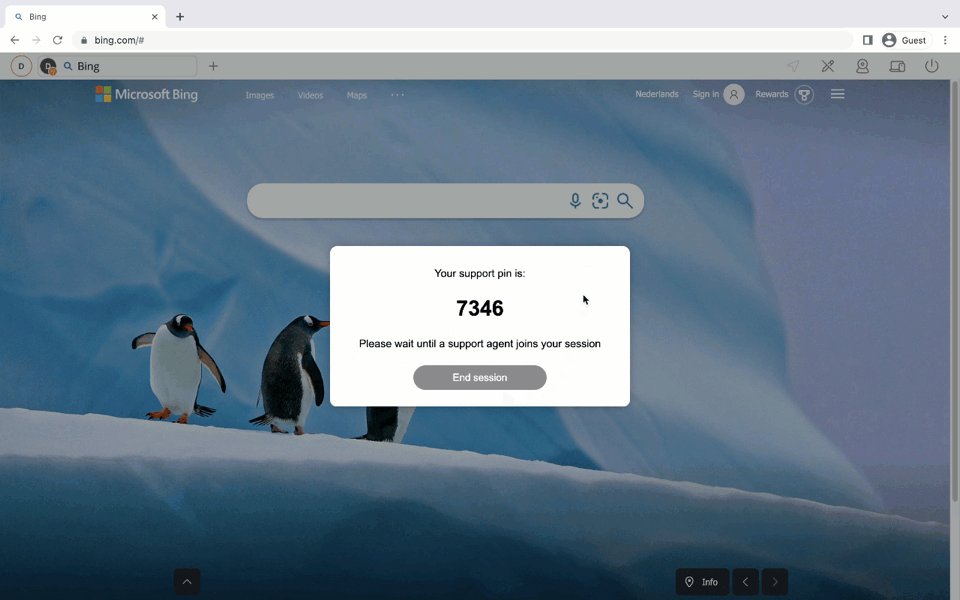
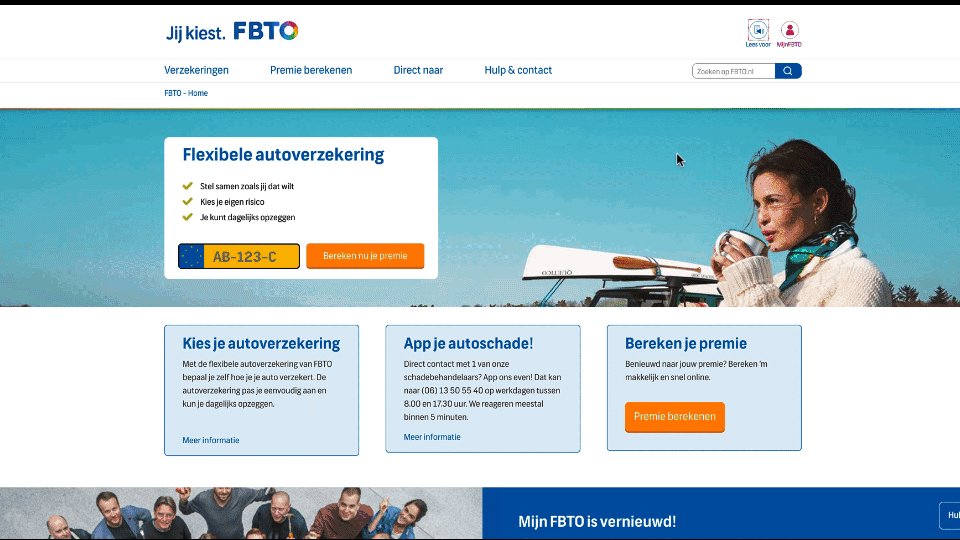
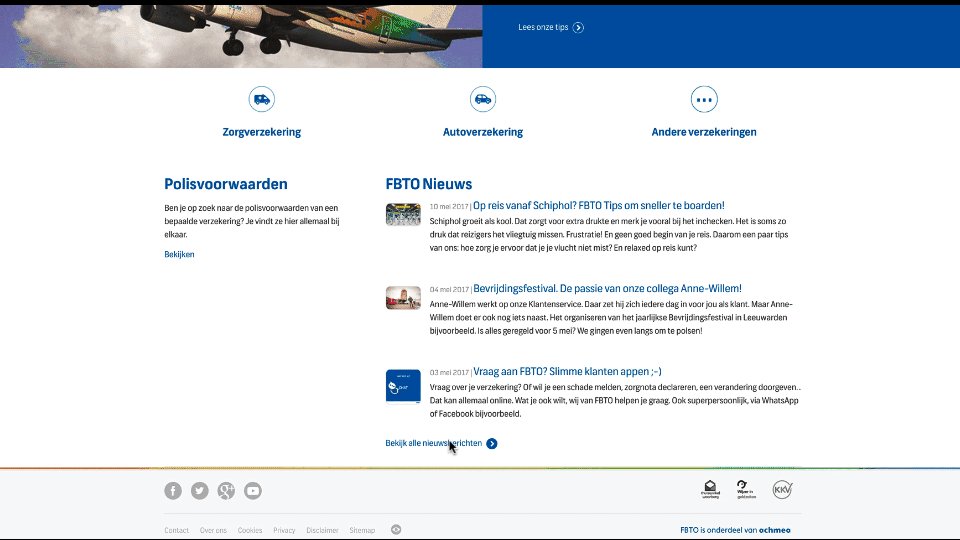
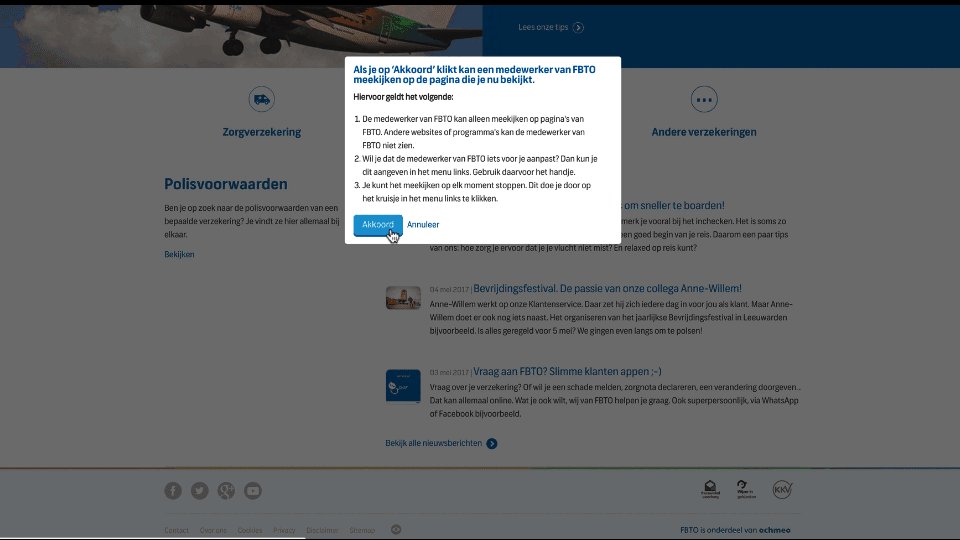
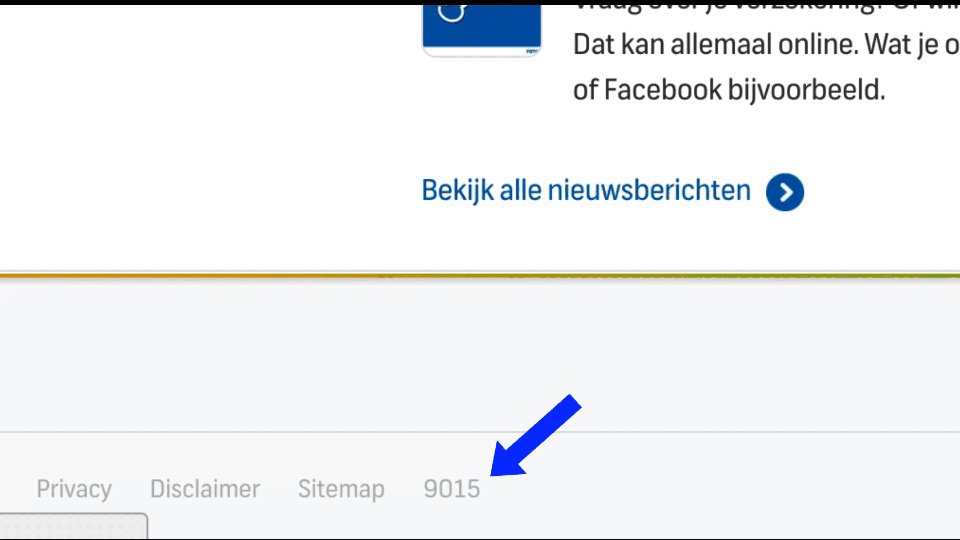
Below is an example of a company implementing this option, where they have disabled the queue, and customers call the support call-center for assistance over the phone. However, if agents find that helping the customer through a Surfly session would be more efficient, they instruct the client to click on an "eye" icon discreetly placed in the footer of their website. Clicking this icon triggers a pop-up informing the customer that their private data is masked from the agents, and the agents can only view the browser tab, nothing else on the customer's machine. Once the customer agrees, the session starts, and a 4-digit PIN is displayed in place of the icon.

Implementing the widget offers numerous unique possibilities. For example, you can programmatically pass the customer's name and email into the session to facilitate a natural transition, logging, and excellence if your web application has access to this information. Otherwise, you can prompt the customer to fill in this information through a custom pop-up.
Below is a table listing some commonly valued highlights of these two approaches:
Default "Get Live Help" | Fully Customised Button | |
Skills | Only need to add pre-generated widget to you web-application | Simple to medium front-end coding skills required |
Timeline | Few minutes | Few hours/days |
Most Common Use Case | Where the customer needs support on web journeys | |
You can choose to add special fields like Customer Name/Email into the session, as well as any other metadata that can be reflected in the Queue and Audit Logs | ||
Any options can be passed using JS code in the widget. Passed options will override the values set in the dashboard. This way you can have different web application integrations work with different settings. | ||
Where a lot of customisation is not preferred | Where a lot of customisation is required | |
Branding & Customisations | Button position can be customised from available options Button color can be set as anything | Button look, feel and position can all be customised to anything |
Pop-ups can only be enabled or disabled, not modified | Pop-ups can be added/modified/removed to anything | |
Any options can be passed using JS code in the widget. Passed options will override the values set in the dashboard. | These options can be used to disabled default button and pop-ups as the new button/icon and pop-up(s) will be custom | |
The 4 digit PIN pop-up (if enabled) keeps displaying and the session queued until the session is canceled by the customer or joined by the Agent. | An auto expiration of the queued session (and any associated pop-up) can be easily created using JS. | |
Browsers like Safari (in regular mode) and Chrome (in Incognito mode) implement policies to limit or control third-party cookies usage, impacting the way sessions start and function on websites using widget. Please read about it here.
